TRPGセッションの動画を撮るときなどに表情差分付きの「キャラクター立ち絵」を表示する方法をご紹介します。
↑こんな感じでユーザが表情を変えた時も反映されます。
表情差分を反映させたキャラクター立ち絵を表示させる
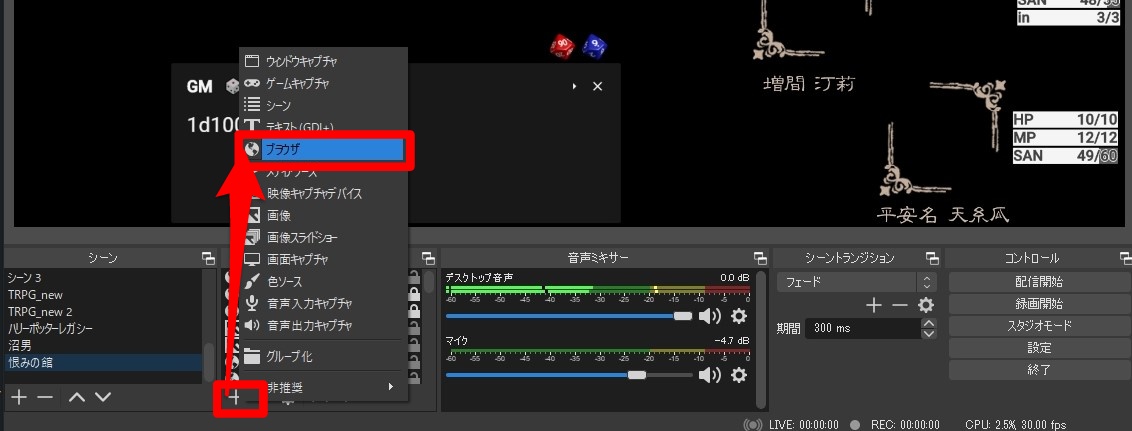
「ブラウザ」を追加する。
ソース⇒追加 で「ブラウザ」を追加する。
ソースの設定をする
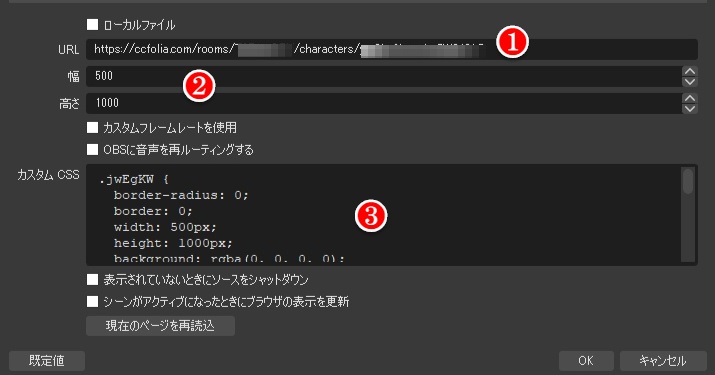
追加したブラウザのソースに記入する。
1.URLを追加する
部屋IDとキャラクターIDはそれぞれ違うので書き換える必要がある。
1 | https://ccfolia.com/rooms/部屋ID/characters/キャラクターID |
部屋IDとは
部屋IDはブラウザの部屋URLのXXX部分を入力
※この部分は部屋ごとに違います。
https://ccfolia.com/rooms/XXX
キャラクターIDとは
キャラクターIDは立ち絵を右クリックしてCopy Id(for dev)でコピーした部分を入れます。
※この部分はキャラクターごとに違います。

2.幅、高さの設定
幅:500
高さ:1000
と入力します。
3.カスタムCSSを入力
カスタムCSSを入力します。
下記CSSをコピーしてペーストします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .jwEgKW { border-radius: 0; border: 0; width: 500px; height: 1000px; background: rgba(0, 0, 0, 0); } .cdrHsv { display: none; } .iVuJpb .MuiBadge-badge { display: none; } ::-webkit-scrollbar { display: none !important; } |
「OK」を押すと、キャラクターの立ち絵が表示されます。